Dependency 설치방법
Node & Watchman
brew install node
brew install watchmanNode가 이미 설치되어있다면 버전 10 이상이어야함.
Watchman은 페이스북이 제공하는 툴인데 파일 시스템 발생하는 변화를 관찰하는 툴이다.
Xcode & CocoaPods
Xcoed를 가장 쉽게 설치하는 방법 ➡️ apps.apple.com/us/app/xcode/id497799835?mt=12
Xcode를 설치하면 ios Simulator랑 ios app을 사용하는 모든 필수 툴이 같이 설치된다.
이미 xcode 가 설치되어있다면 9.4 이상 버전인지 확인해야한다.
Xcode
Xcode includes everything developers need to create great applications for Mac, iPhone, iPad, Apple TV, and Apple Watch. Xcode provides developers a unified workflow for user interface design, coding, testing, and debugging. The Xcode IDE combined with
apps.apple.com

다운로드 시작한지 30분 지났는데 이만큼 다운로드 되어서..할게 없어서 공식문서를 번역하는중이다;;
Command Line Tools
Xcode Command Line Tools도 설치해야한다
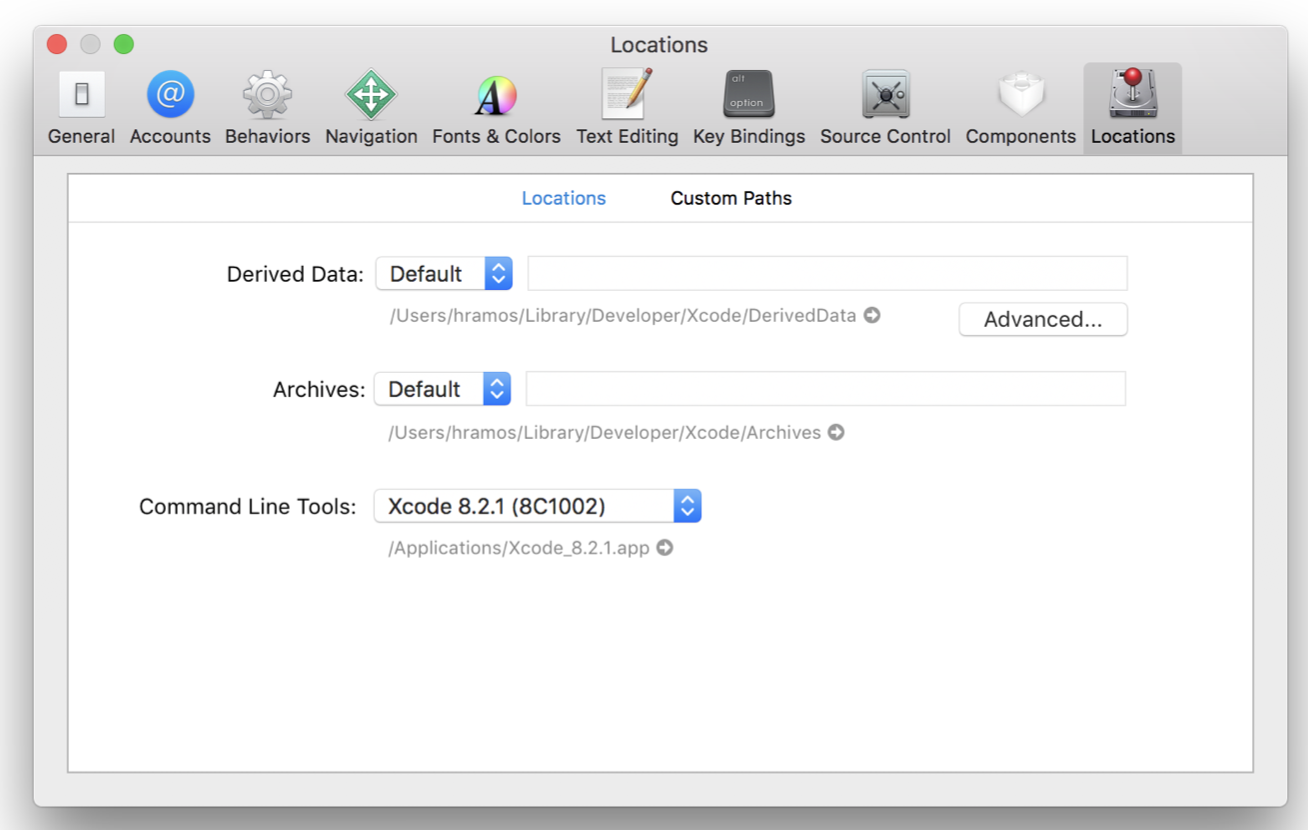
Xcode를 열어서 메뉴에서 "Preference.." > "Locations" >가장 하단에 있는 Command Line Tools 에서 최신버전을 선택한다.

Xcode에서 iOS Simulator를 설치하기
동일하게 Xcode> Preference.. >Components 탭으로 이동해서 원하는 ios 버전을 선택한다
CocoaPods
CocoaPods은 기본 macOS 에서 사용된 기본 Ruby로 설치할 수 있다.
루비 버전 매니저를 사용해도되긴하는데 지금 뭘하는지 정확하게 아는게 아니라면 그냥 standard Ruby를 사용하길 권함.
standard Ruby를 사용하려면 sudo 를 사용해야함
sudo gem install cocoapodscocoaPods에 대해 궁금하면 ➡️ guides.cocoapods.org/using/getting-started.html
CocoaPods Guides
CocoaPods is fully open-sourced, so it depends on community contributions to get better. If you're looking to start working on CocoaPods, this is the place to start.
guides.cocoapods.org
React Native Command Line Interface
리액트 네이티브는 내장된 command line interface를 가지고있다. 특정 버전 CLI를 설치하고 관리하는 것보다는 Node.js를 전달하는 npx를 사용해 현재 버전을 사용하는 것을 권장한다.
npx react-native <command>이걸 사용하면 현재 안정된 CLI 를 다운로드 하고 command 실행할때 동시에 실행된다.
< Document 원본>
reactnative.dev/docs/environment-setup
Setting up the development environment · React Native
This page will help you install and build your first React Native app.
reactnative.dev
'🎸 > React Native' 카테고리의 다른 글
| [ React Native ] 리액트 네이티브 기본강좌 5강 - state (0) | 2021.02.05 |
|---|---|
| [ React Native ] 리액트 네이티브 기본강좌 4강- props 정리 (0) | 2021.02.05 |
| [ React Native ] 리액트 네이티브 기본강좌: 3강 Hello world(2) (0) | 2021.02.05 |
| [ React Native ] 새로운 어플리케이션 만들기 (0) | 2021.02.03 |
| [ React Native ] Xcode 설치 빠르게 (0) | 2021.02.02 |