반응형
www.youtube.com/watch?v=1HWlWWnkNcU&list=PL60Uti4nULBN7EQYmgjksXJXnkufo0m-9&index=7
4강에서는 props에 대한 개념과 이미지를 넣는 방법을 배웠다.
Props 란?
"리액트는 다수의 컴포넌트로 이루어져있는 결정체이다. 컴포넌트 간 값을 공유하기 위해 Props라는 객체를 이용한다"
Post 나 GET 처럼 파라미터를 넘기는 방식
리액트에서는 컴포넌트간 값을 넘길 때 props를 이용한다

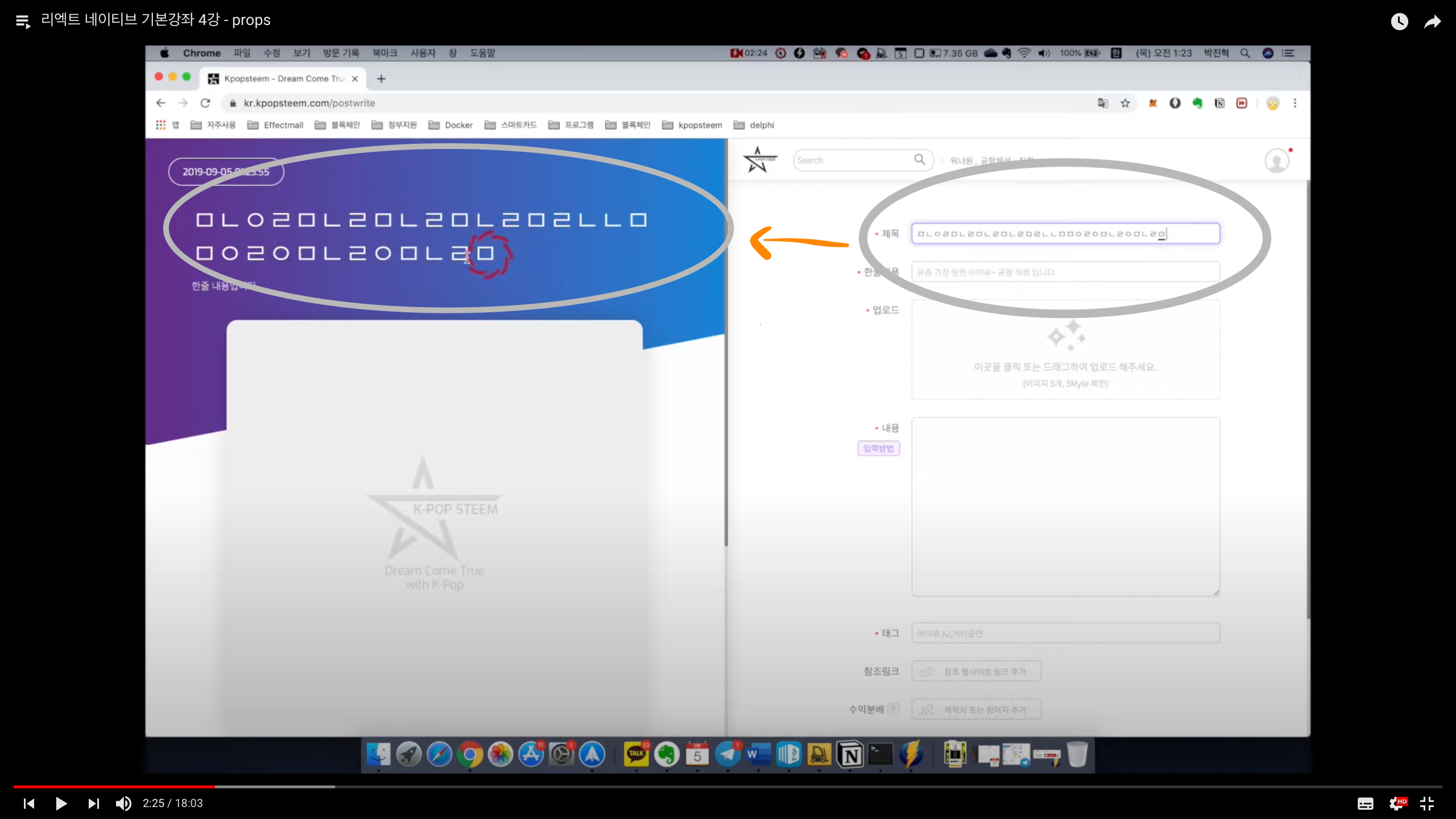
이런식으로 오른쪽 화면 제목에 입력한 값이 왼쪽 제목으로 그대로 들어온다 😇
이미지 삽입하기 (function 형)
우리는 class 형이 아니라 function형으로 통일하기로 해서 위의 강의 동영상 속 코드를 function형으로 바꾸어 작성하였다.
사실 이 부분은 잘 몰라서 눈대중으로 비교하면서 했다.
this가 뭔지 잘 모르겠는데 function으로 바꾼 코드에서 this를 지워야 했다.
지난번 코드에서 수정한 부분은
import React, {Fragment, Component} from 'react';const App = () => {
return (
<View style={styles.container}>
<Text style={styles.hello}>Hello,world!</Text>
<Photo type= 'sleep' />
<Photo type= 'front' />
</View>
);
};function Photo(props) {
let dolImg ='';
if (props.type ==='sleep') {
dolImg=require('./assets/sleep.jpeg');
} else if (props.type === 'front') {
dolImg=require('./assets/front.jpg');
}
return(
<View>
<Image
source={dolImg}
style={{width: 200, height: 200}}
/>
</View>
)
}이렇게 세 부분이다!
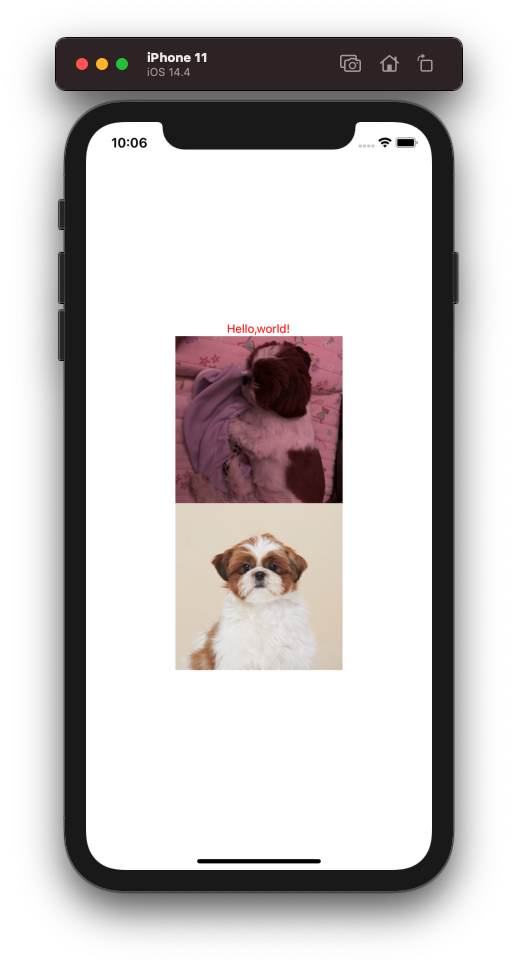
결과화면

반응형